হ্যালো রিডার। আশা করি আপনি ভালো আছেন। আজকে আপনি এই লেখাটি পড়ছেন অর্থাৎ আপনি গ্রাফিক্স ডিজাইন, পোস্টার ডিজাইন, ব্যানার তৈরি করা ইত্যাদি বিষয় গুলো নিয়ে কিছু শিখতে আগ্রহী। আপনার এই আগ্রহের জন্য ধন্যবাদ।
আমি চেষ্টা করবো সহজে যেন এই বিস্তর বিষয়গুলো আপনাকে বুঝাতে পারি। তাই দয়া করে লেখাগুলো স্কিপ না করে পুরোটা পড়ার অনুরোধ রইলো। ডিজাইনার হতে হলে সৌন্দর্যপ্রেমী হতে হয় কথাটি সত্য। আপনার মনের, চোখের এবং রুচির সৌন্দর্য আপনার কাজকে করবে সুন্দর। তবে প্রতিটি কাজ করার জন্য যেমন সুনির্দিষ্ট নিয়ম থাকে তেমন এখানেও ব্যতিক্রম নয়। একদম বেসিক একটি জিনিস দিয়ে শুরু করছি।
ডিজাইনের ৭ টি মূলনীতি
একদম বেসিক কয়েকটা জিনিস মাথায় রেখে যেকোনো ডিজাইন করতে হয়। এগুলো হলো যেকোনো ডিজাইনের মূলনীতি।
১। গুরুত্ব অনুযায়ী কন্টেন্ট সাজানো
ধরুন আপনি একটি পোস্টার বানাতে চাচ্ছেন একটা লাইভ কনসার্ট নিয়ে। এখন প্রশ্ন হলো আপনি দর্শককে ঠিক কোন বিষয়টা জানাতে চাচ্ছেন পোস্টারের মাধ্যমে? ব্যান্ডের নাম? নাকি ভেন্যু? নাকি কখন হবে কনসার্ট সেই দিন তারিখ?
এখন আপনি শুরুতেই একটি মেন্টাল ম্যাপ তৈরি করবেন। মেন্টাল ম্যাপ হলো আপনার কল্পনার জগতে একটা স্ট্রাকচার আপনি দাঁড় করাবেন কেমন পোস্টার আপনি চান। এরপর আপনি চিন্তা করবেন কোন ইনফরমেশনটি বেশী গুরুত্বপূর্ণ আর কোনটি কম গুরুত্বপুর্ণ। সে অনুযায়ী আপনি বেশী গুরুত্বপূর্ণ লেখাটি বড় করবেন সাইজে, বোল্ড করতে পারেন, সাথে সেটা ফুঁটিয়ে তোলার জন্য ডিফরেন্ট কালার ব্যবহার করতে পারেন তবে অবশ্যই যেন তা মানান সই হয় খেয়াল রাখবেন।
- কোনো লেখাকে বেশী গুরুত্ব দিতে চাইলে বোল্ড করা/ কালার পপ করা/ ফন্ট সাইজ বড় করতে পারেন।
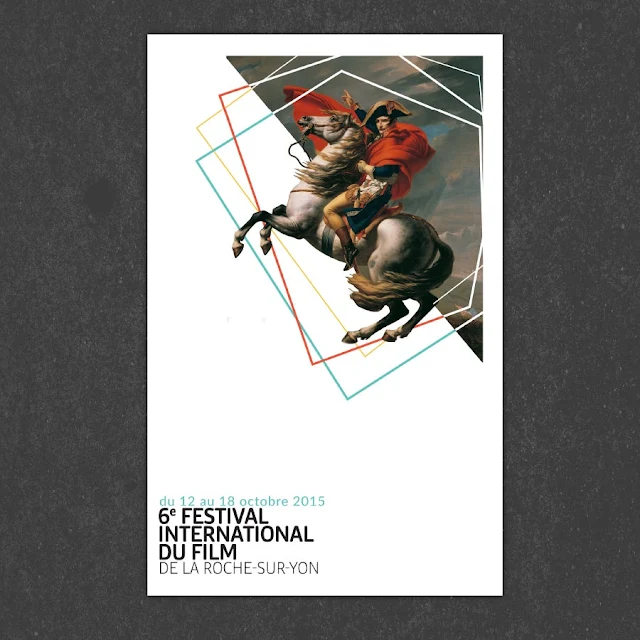
উপরের ছবিটিতে দেখুন কীভাবে গুরুত্ব অনুযায়ী পপিং কালার+বোল্ড ফন্ট ব্যবহার করে চমৎকার একটি পোস্টার বানানো হয়েছে। প্রত্যেকটি ইলিমেন্টকে সুন্দর প্লেসে রাখার জন্য পোস্টারটি দেখতে সুন্দর হয়েছে।
২। ব্যালেন্স এবং এলাইনমেন্ট ঠিক রাখা
ধরুন আপনি আপনার ঘর সাজাবেন। এখন ঘরের একপাশে যদি খাট, আলমারি আর টেবিল একসাথে রেখে দিয়ে ওপর পাশ ফাঁকা রেখে দেন তাহলে কি আদেও তা সুন্দর লাগবে? কিংবা যদি একটা দেয়ালের রঙ হলুদ আর আরেকটি দেখালে লাল রং দেন, তাহলে কি মানাবে? আবার যদি দেয়ালের রঙের সাথে বেড কভার, ফার্নিচার ম্যাচ না করে তাহলে কি ভালো লাগবে? উত্তর হলো, না। ভালো লাগবেনা।
ডিজাইনের ক্ষেত্রেও একই কথা। আপনাকে প্রতিটি ইলিমেন্টকে আপনার পোস্টারে সুন্দর করে সাজাতে হবে যাতে একটা ব্যালেন্স হয়। উপরের ছবিতে আপনি দেখতে পাচ্ছেন, মানুষগুলোকে কেমন অনুপাতে সাজিয়ে এরপর উপরে লেখা নিয়ে কীভাবে ছবিটি ব্যালেন্স করা হয়েছে। আপনাকে আপনার ডিজাইনে কালার, ব্যাকগ্রাউন্ডের সাথে লেখার কালারের কম্বিনেশন, প্লাস আপনি ইলিমেন্টগুলো কীভাবে সাজালে ব্যালেন্স হবে সেটা মাথায় রেখে কাজ করতে হবে। উপরের ছবিটি দেখলেই বুঝবেন নিচের মানুষগুলোর সঠিক ব্যালেন্সের জন্যই ছবিটি কত সুন্দর করে ফুঁটে উঠেছে। কল্পনা করে দেখুন এই ব্যালেন্স না থাকলে ছবিটি কেমন দেখাতো।
- যদি ভিন্ন ব্যাকগ্রাউন্ড নিয়ে কাজ করতে গিয়ে কালারের সমস্যায় পড়েন তাহলে শুরুতে সাদা কাগজ দিয়ে শুরু করতে পারেন। কারণ সাদার ওপরে বেশীরভাগ রঙই সুন্দর দেখায়।
৩। কনট্রাস্ট
আপনারা ছবি এডিট করার সময় দেখবেন কনট্রাস্ট নামের একটি অপশন আসে। এই অপশন এ গিয়ে কাজ করলে দেখবেন যখন বাড়িয়ে দিচ্ছেন তখন কালারগুলো আরও ভাইব্রেন্ট হয়ে যাচ্ছে। চোখে গেঁথে যাচ্ছে এমন দেখাচ্ছে। জ্বি, এই জিনিসটাই অনেকসময় আমাদের ডিজাইনে বেশ কাজে আসে। নিচের ছবিতে দেখুন কালার কন্ট্রাস্ট এই পোস্টারটিকে কতটা সুন্দর করেছে।
- যেকোনো ইমেজ ফুঁটিয়ে তোলার জন্য কন্ট্রাস্ট হেল্প করে।
- এক্ষেত্রে ব্যাকগ্রাউন্ডের কালার সাদামাটা রেখে, উপরের এলিমেন্টস এর কালার ভাইব্রেন্ট করতে হয়।
- কনট্রাস্টিং করার জন্য কালার ব্যালেন্স করা জরুরি।
৪। রিপিটেশন
রিপিটেশন যেকোনো জিনিসকে বোল্ড করে। কীভাবে? ধরুন একটি ব্র্যান্ডের লোগো। সেটা কিন্তু সব জায়গায়, সব পোস্টার, সব ফ্লায়ারেই একটি নির্দিষ্ট থিম ফলো করে তৈরি করা হয়। এতে ঐ ব্র্যান্ডের নাম আপনার চোখে গেঁথে যায়। তখন তাদের পোস্ট দেখলেই আপনি বুঝতে পারেন যে এটা কোন কোম্পানি বা ব্র্যান্ডের পোস্ট, নাম কিন্তু আর দেখা লাগেনা। তাই বারবার রিপিট থিম ব্যবহার করতে মোটেও দ্বিধাদ্বন্দে পড়বেন না। বিশেষ করে তখন, যখন আপনি কোনো একটা বিশেষ আইডেন্টিটির জন্য কাজ করছেন। এই রিপিটেশন- ই আপনার কাজের ইউনিকনেস কে তুলে ধরবে।
উপরের ফুডপান্ডার ফ্লায়ারগুলো দেখুন। তাদের এই কালার থিমের জন্য ফুডপান্ডা এখন একটি ইউনিক ব্র্যান্ড হিসেবে নিজেদের পরিচিত করতে পেরেছে। তাই কাজের মধ্যে সমন্বয় থাকা অনেক বেশী জরুরি।
৫। প্রোপোর্শন
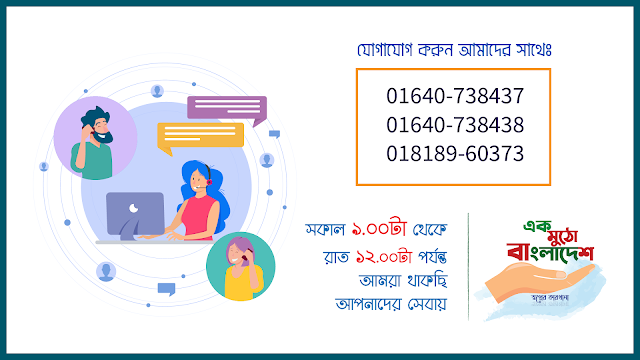
প্রোপোর্শন এর মধ্যে যে জিনিসগুলো আপনার জানতে হবে তা হলো, প্রত্যেকটি ইলিমেন্টকে স্পেসিফিক জায়গায় প্লেস করতে হবে। যদি অনেকগুলো জিনিস হয় তাহলে আপনি সেগুলো ভাগ ভাগ করে দেখাতে পারেন। আপনি গ্রুপিং করতে পারেন, যেমনঃ ডেট টাইম প্লেস এগুলো গ্রুপ করে একপাশে, আপনার লোগটা একপাশে, উপরে ক্যাপশন, মাঝে আপনার ইনফরমেশন ইত্যাদি।
- বেশী ইনফরমেশন থাকলে ক্যানভাস সাইজ বড় নিতে হবে, কম লেখা হলে ক্যানভাস সাইজ ছোট নিবেন। হিজিবিজি করা যাবেনা।
- লেখার সাইজ ঠিক রাখতে হবে, একটা প্রয়োজনীয় লেখা ছোট করে দিয়ে বাকি লেখা বড় করা যাবেনা। প্রতিটা লেখাই গুরুত্ব অনুযায়ী প্লেস করতে হবে। অপ্রয়োজনীয় কোনোকিছুই দেয়া যাবেনা।
উপরের ছবিটিতে আপনি দেখুন কীভাবে গ্রুপিং করে এলিমেন্টগুলো প্লেস করা হয়েছে। এখানে কন্টাক্ট ইনফরমেশনকে গুরুত্ব দেয়া হয়েছে এবং সেভাবেই কাজ করা হয়েছে। সময়কে হাইলাইট করা হয়েছে এবং ফন্ট টা বড় করে সেখানে ভিন্ন কালার ব্যবহার করার ট্রিক্স ফলো করা হয়েছে। এটা বেশ হেল্পফুল। চলুন এবার প্রোপোর্শন ফলো না করলে কেমন হিজিবিজি হতে পারে একটি পোস্টার সেটা দেখি।
এই ছবিটায় দেখুন, লেখার গুরুত্ব না দিয়ে হিজিবিজি করে ফেলার জন্য পোস্টার দেখতে মোটেও সুন্দর হয়নি। গ্রুপিং এর অভাব, প্লেসমেন্ট এর ভুল এগুলোর জন্য পোস্টারের সৌন্দর্য নষ্ট হয়েছে, এই বিষয়গুলো আমাদের মাথায় রাখতে হবে যেন এই ভুলগুলো আমরা না করি।
৬। মুভমেন্ট
আচ্ছা আবার চলে যাই আমাদের উপরে রেখে আসা সেই কনসার্ট এর পোস্টারের দিকে। সেখানে আমরা কি দেখেছিলাম? আপনি যদি মনে করেন আপনার ব্যান্ডের নাম সবচেয়ে গুরুত্ব পাবে আর এরপর পাবে ভেন্যুর নাম তাহলে সেটা আপনি কীভাবে কমিউনিকেট করবেন দর্শকের সাথে? এটাকেই বলে মুভমেন্ট অর্থাৎ একটার পর একটা ইনফরমেশনে আপনার দর্শকের দৃষ্টিকে মুভ করাতে হবে।
এক্ষেত্রে মুভমেন্ট এর পলিসি হচ্ছে এলিমেন্টগুলো এমনভাবে সাজাতে হবে যেন দর্শকের দৃষ্টি একটার পর একটা জায়গায় মুভ করে আর আপনার দেয়া সবগুলো ইনফরমেশন সে দেখার আগ্রহ পায়। এই পুরটাই দর্শকের সাথে আপনার পোস্টারের মাধ্যমে কমিউনিকেট করার স্ট্রাটেজি, যেখানে আপনাকেই সাজাতে হবে আপনি কীভাবে কমিউনিকেট করতে চান।
সাবমিট বা ফাইনাল করার আগে বারবার আপনার ডিজাইনের দিকে তাকান। দেখুন কোনো নির্দিষ্ট প্লেসে আপনার দৃষ্টি আটকে যাচ্ছে কিনা, হতে পারে লেখার ফন্ট অনেক বড়, কিংবা ফন্ট কালার অনেক বেশী পপ আউট করছে। আবার এটাও কেয়াল করুন কোনো লেখা অফ সেন্টার হয়ে যাচ্ছে কিনা, কোনো লেখা ফন্টের জন্য আঁড়াল হয়ে যাচ্ছে কিনা এসব খেয়াল করুন আর সেই অনুযায়ী বারবার এডিট করে ঠিক করুন।
৭। হোয়াইট স্পেস
উপরে যতগুলো বিষয়ে আমি কথা বললাম তার সবকিছুই নির্ভর করে আপনি আপনার ডিজাইনে কি কি যোগ করছেন তার ওপর। এখন সর্বশেষ যে বিষয়ে কথা বলবো তা হচ্ছে আপনি কি যোগ করছেন না, তা নিয়ে। অর্থাৎ ফাঁকা জায়গা বা হোয়াইট স্পেস যেটাকে অনেক সময় নেগেটিভ স্পেস ও বলা হয়ে থাকে। এটার কাজ কি?
সামান্য মনে হলেও এটি বেশ গুরুত্বপূর্ণ একটি বিষয়। সাদা স্পেস আপনার রুম কিংবা ডিজাইনে হারমোনি নিয়ে আসে। বিভিন্ন ক্যাটাগরি ডিস্ট্রিবিউট এর মাধ্যমে হায়ারার্কি ক্রিয়েট করে। আপনার ডিজাইনে ব্রিদিং স্পেস রাখার জন্য উপযুক্ত পরিমাণ হোয়াইট স্পেস রাখুন। একটা এলিমেন্ট এর পাশে হোয়াইট স্পেস আমাদেরকে গ্রুপিং বুঝাতে এবং ইনফরমেশকে গুরুত্ব দিতে হেল্প করে।
আশা করি আপনাদের সবাইকে কিছুটা হলেও একটা ভালো ধারণা দিতে পেরেছি। গ্রাফিক্স ডিজাইনিং একটা বিস্তর জানার ক্ষেত্র, এখানে জানার আসলে কোনো শেষ নেই। আপনারা সামনে আরও এমন আর্টিকেল চান কিনা কমেন্ট সেকশনে আমাদেরকে জানাতে পারেন। সেই সাথে আজকের এই আর্টিকেল রিলেটেড যেকোনো প্রশ্ন থাকলে আমাদেরকে জানাতে পারেন কমেন্টের মাধ্যমে।
ধন্যবাদ সবাইকে।




















3 Comments
Really helpful💯
ReplyDeleteWell explained. Keep it up.
ReplyDeleteGood article.
ReplyDelete